業務フローをPowerpointで書くコンサルは今日から出禁です
ベクター画像とラスター画像
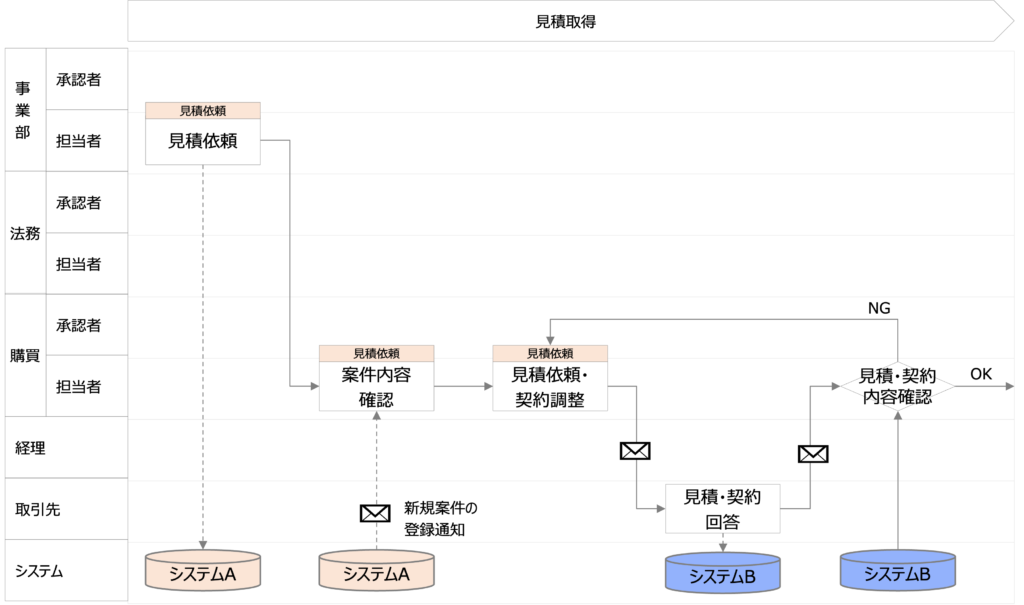
まず以下の二つの画像を見比べてみてください。
これは会社でよく見かけるあるある業務フロー図です。
ちょっと内容と縮尺は揃ってませんが、左の図の方がどうでしょう、シャープに見えますよね。
これはベクター画像の特徴です。
ベクター画像(.svg)
ラスター画像(.jpgファイル)

ベクター画像は解像度が高くWEB表示に最適
ベクター画像とラスター(またはビットマップ)画像は、デジタル画像を作成および表現する2つの主要な方法です。
それぞれには、特定の用途に対するメリットとデメリットがあります。
以下に比較をしてみました。
| ベクター画像 | ラスター画像 | |
|---|---|---|
| 定義 | 数学的な形状とパス(線、曲線、点)を使用して画像を作成 | ピクセル(色の点)のグリッドとして画像を表現 |
| メリット | 1. スケーラビリティ: 任意のサイズに拡大または縮小可能 2. ファイルサイズ: 同じ情報を含むラスター画像よりも小さい | 1. 詳細と複雑さ: 詳細な画像や複雑な画像を表現可能 2. ソフトウェアの互換性: ほとんどのデバイスとソフトウェアで表示および編集可能 |
| デメリット | 1. 複雑さ: 複雑な画像や写真を表現するのには向かない 2. ソフトウェアの要件: 表示または編集するためには専用のソフトウェアが必要 | 1. スケーラビリティ: 元の解像度以上に拡大すると画像がぼやける 2. ファイルサイズ: 高解像度の場合、ベクター画像よりも大きなファイルサイズとなる |
冒頭の比較の通り、ベクター画像の最大のメリットは、拡大表示した場合も解像度が崩れないことです。
業務フローチャートのように、精細なアートワークを必要としない業務用の図表はベクター画像が最適です。
なぜならば、昨今、こういった資料は、社内のイントラネットに掲載したり、クラウドサービス上に表示したり転載が多く発生します。
「パワポ資料を画像化して貼り付けて」いては、大変、美観に欠ける見栄えになってしまいます。
解像度だけではないベクター画像最大の魅力
ただ、ぽ〜さんが業務フローの作成時にベクター画像をおすすめする理由は解像度ではありません。
ベクター画像になるような業務フローを作成する際には、以下のような専用のツールを使うのが一般的かと思います。
ぽ〜さんは、Draw.io一択です。
- Lucidchart
- Microsoft Visio
- Draw.io (diagrams.net)
- Gliffy
- SmartDraw
- Creately
- Cacoo
これらのツールで作成したフロー図は、多くのケースでxmlファイル形式にも変換が可能です。
つまり、ベクター画像化しているということは、「コードに落とし込める形で、業務フローを表現できている」ということなのです。
※厳密にいえばパワーポイントも一手間かければxml化はできます。
GPTによる業務フロー自動作成時代に備えよう
これが何を意味するかというと、現在のGPT4のCode interpreterではまだそこまで処理ができないようですが
近い将来「GPT にxmlファイル読み込ませて、自然言語でチャートを書いてもらう」ことが可能になることが間違いないのです。
例えば
「このチャートの役割のところに、経理担当者を入れて、月次締めの前に仕訳の業務いれておいて」
こんな入力で業務フローができあがる時代ももうすぐです。
(もうすぐと言っている間に、自分でそれを作るべきなのかもしれません)
その時代に備えて言えることは「コンサルよ、パワーポイントの業務フローを捨てよ」ですね。
別の投稿で、別途上記のフロー作成ツールの比較はしてみたいと思います。

